README.md 6.8 KB
微信小程序商城(Java + uniapp)
注意
Entity里提示报错不是缺少get、set方法,Eclipse、IDEA请先安装lombok插件,如果不了解lombok的话,请先学习下相关知识,比如可以阅读此文章;
新手必看启动教程
https://www.bilibili.com/video/av66149752
使用Hbuilder启动微同商城小程序端教程
微同商城开源版体验:
- git:https://gitee.com/fuyang_lipengjun/platform
- 代码生成工具IDEA插件
官网
文档
特别赞助
获得荣誉
GVP
重要信息
- 项目合作洽谈,请联系客服微信(使用微信扫码添加好友,请注明来意)。
- 如需购买 商业版源码 请联系客服。

- 微信扫码并关注公众号回复“文档”,获取《微同开源商城启动部署手册.docx》

使用须知
✅允许
- 个人学习使用
- 允许用于学习、毕设等
- 允许进行商业使用,请自觉遵守使用协议,如需要商业使用推荐购买商业版源码
- 请遵守 Apache License2.0 协议,再次开源请注明出处
- 推荐Watch、Star项目,获取项目第一时间更新,同时也是对项目最好的支持
- 希望大家多多支持原创作品
如何交流、反馈、参与贡献?
- gitee仓库:https://gitee.com/fuyang_lipengjun/platform
- github仓库:https://github.com/lipengjun92/platform-wxshop
- 官方QQ群:
开发计划
- 1 使用uniapp重构小程序端所有页面【100%】
- 2 修复所以已知bug,使用遇到bug请给我们提交issues
- 3 后台使用SpringBoot重构
- 4 适配H5、IOS、Android端
- 5 接入支付宝支付
- 6 出配套视频教程
项目结构
platform
|--platform-admin 后台管理
|--platform-api 微信小程序商城api接口
|--platform-common 公共模块
|--platform-framework 打包发布此项目
|--platform-gen 代码生成
|--platform-mp 微信公众号模块
|--platform-schedule 定时任务
|--platform-shop 商城后台管理
|--uni-mall uniapp版商城
|--wx-mall 微信小程序原生商城
安装教程
- 配置环境(推荐jdk1.8、maven3.3、tomcat8、mysql5.7、redis4.0.1)
- 创建数据库
依次初始化sql脚本
- /_sql/platform.sql
- /_sql/sys_region.sql
导入项目到IDE中
导入支付证书至/platform-shop/src/main/resources/cert/目录下(申请商户号、开通微信支付、下载支付证书)
修改配置文件 /platform-admin/src/main/resources/dev/platform.properties
- jdbc.url
- jdbc.username
- jdbc.password
- wx.appId
- wx.secret
- wx.mchId
- wx.paySignKey
- wx.notifyUrl
- sms.validIp
- mp.appId
- mp.secret
- mp.token
- mp.aesKey
修改配置文件 /platform-admin/src/main/resources/j2cache.properties
- redis.hosts
- redis.password
启动redis服务
启动后台项目(参照开发文档)
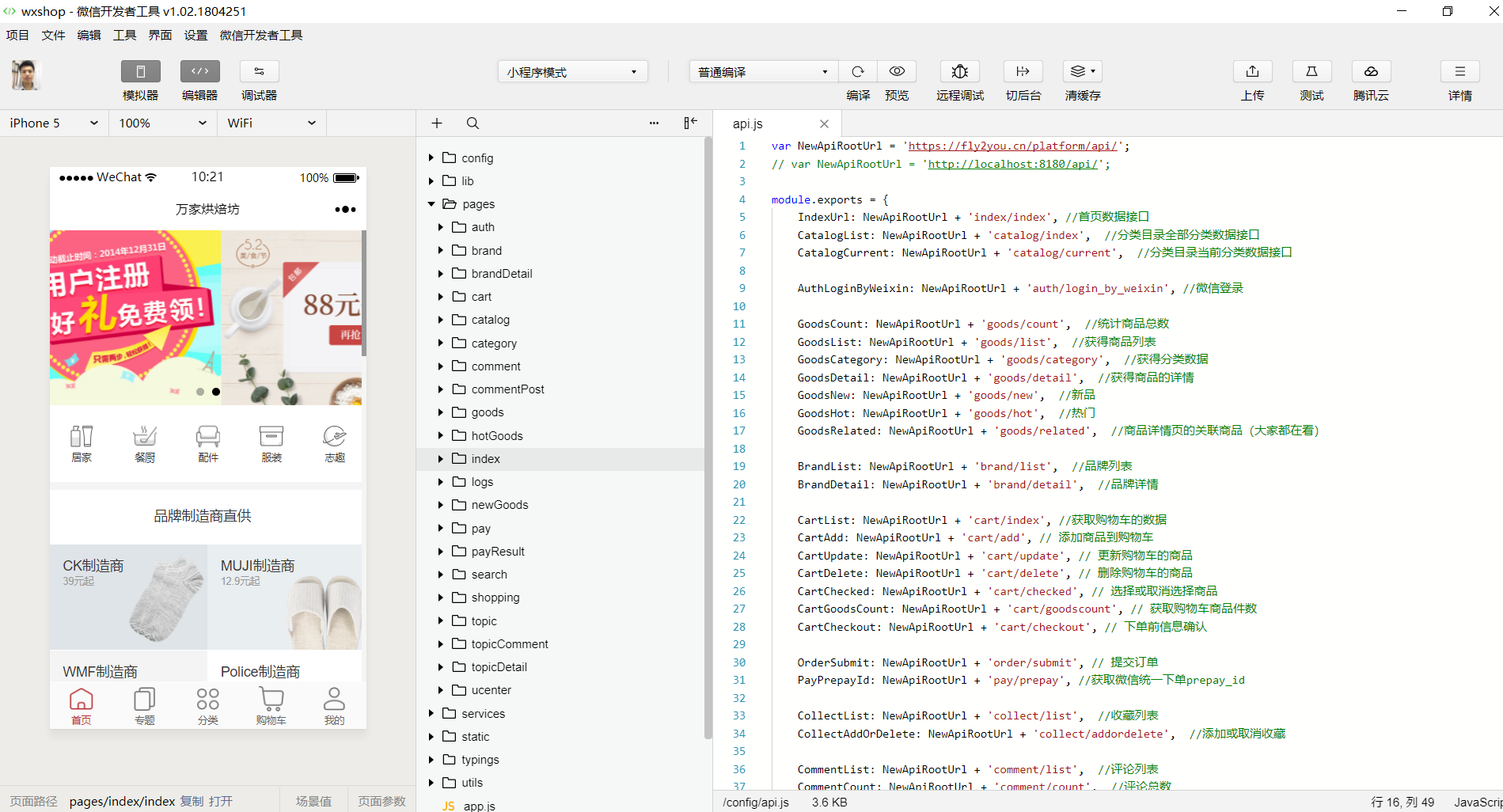
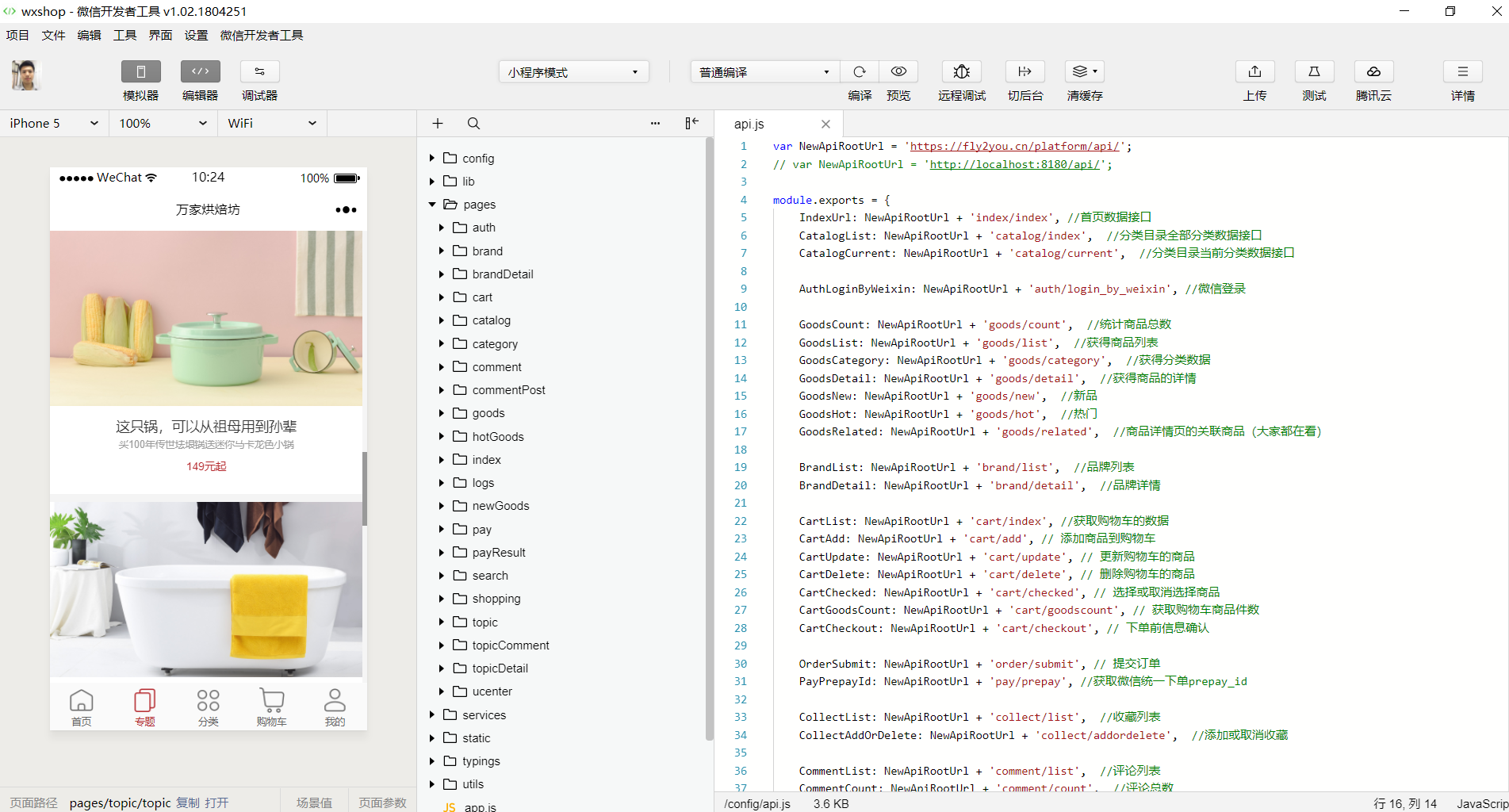
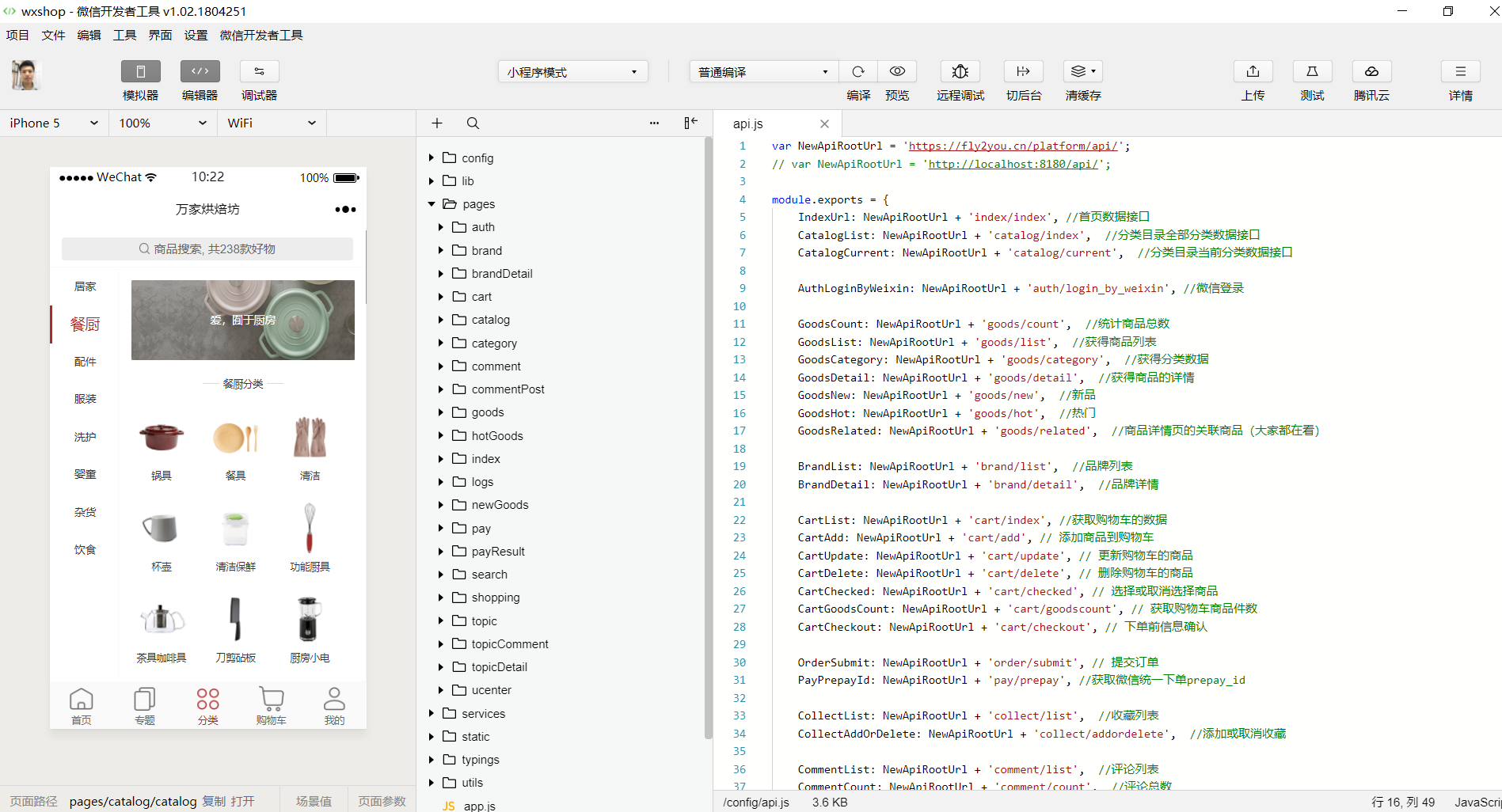
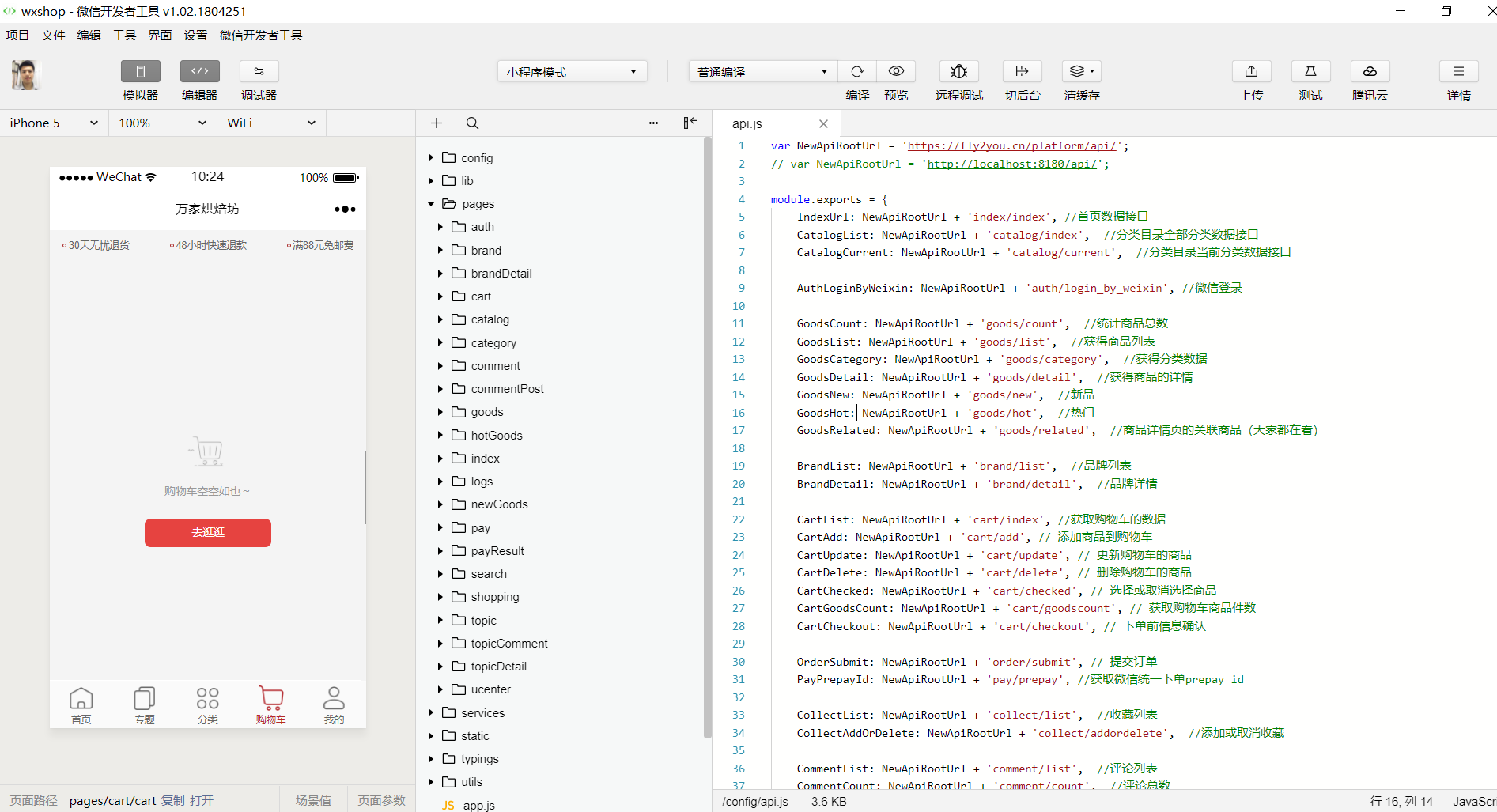
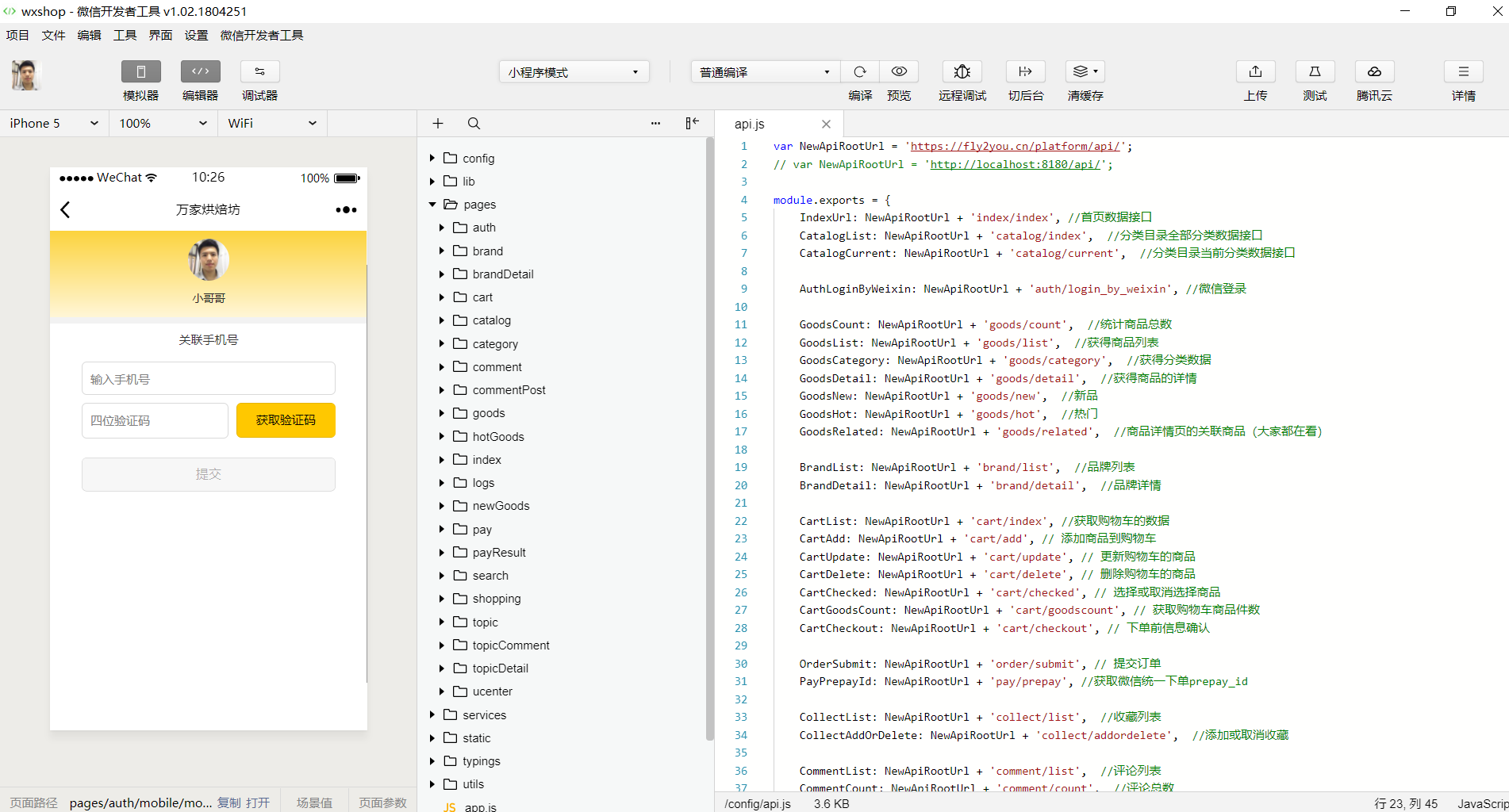
打开微信开发者工具
导入 /wx-mall填写appId
修改 /wx-mall/config/api.js里API_BASE_URL的值
使用eclipse启动项目后默认访问路径
使用idea启动项目后默认访问路径
出现404问题的同学请检查设置的
Application context